Which product are you using?
PDF.js Express Viewer
PDF.js Express Version
| UI version | ‘8.7.0’ |
|---|---|
| Core version | ‘8.7.2’ |
| webviewer.min.js | ‘8.7.2’ |
| Build | ‘My8zMC8yMDIzfDRjYmI5MWQ4OGI=’ |
| WebViewer Server | false |
| Full API | false |
Detailed description of issue
I have implemented the FREE version of your application,
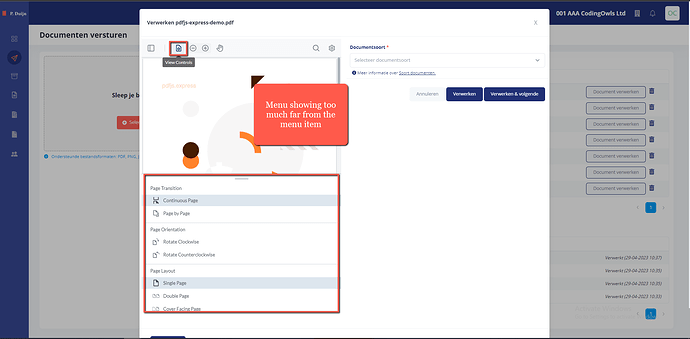
The issue I face is that when I open the view Controller menu it was showing at the bottom of the page instead of the under the menu item.
Expected behaviour
Does your issue happen with every document, or just one?
All documents
Link to document
It was the demo PDF as shown in the DEMO of your application.
Code snippet
function loadPDFToolsInModal(pdf_url, dir = 0, angle = 0) {
// Remove any existing WebViewer instance from the viewer element
$('#pdfkit').empty();
// Create a new element for the WebViewer instance
const viewerElement = $('<div style="height: 100%;width:100%;">').appendTo('#pdfkit');
// Load WebViewer on the new element
WebViewer({
path: '{{ asset(config('app.public_prefix').'assets/PDFJSExpress-view-only/lib') }}',
licenseKey: 'rw2fu**************',
initialDoc: pdf_url,
}, viewerElement[0])
.then(instance => {
// now you can access APIs through the WebViewer instance
const { Core, UI } = instance;
// adding an event listener for when a document is loaded
Core.documentViewer.addEventListener('documentLoaded', () => {
console.log('document loaded');
});
// adding an event listener for when the page number has changed
Core.documentViewer.addEventListener('pageNumberUpdated', (pageNumber) => {
console.log(`Page number is: ${pageNumber}`);
});
});
}